Un styleguide est un document qui synthétise l’ensemble des règles graphiques définies pour une entreprise. Son objectif est de définir des règles et bonnes pratiques à suivre, afin de garantir une cohérence sur la communication faite à l’extérieur et l’intérieur de l’entreprise.
Celui-ci peut s’appliquer sur différents sujets. Il peut s’agir de définir le style d’écriture de l’entreprise (blog ou journal), le design d’un site web ou bien des bonnes pratiques de code (développement). Il permet de donner une base à toute personne qui réaliserait une communication pour le compte de l’entreprise, qu’elle soit employée ou sous-traitante.
Pour démarrer le styleguide, il faut d’abord définir à qui il s’adressera afin d’en ajuster le niveau précision.
Prenons l’exemple d’un styleguide défini pour la conception d’un site web. Il est plus facile pour les designers de suivre des règles définies. Cela permet une plus grande transparence et une organisation des éléments utilisés, pour aider également les développeurs.
Cet outil est indispensable lors de coopération, pour garantir une cohérence sur le site.
Les éléments que l’on va retrouver dans le guide de style sont :

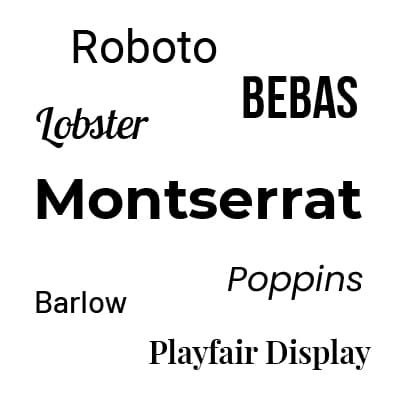
La typographie et règle typographique
Choisir la ou les polices d’écriture en fonction de la charte graphique et définir les différentes tailles et graisses pour les titres et les sous-titres avec l’objectif de créer une hiérarchie typographique.
Inclure les familles et tailles de polices pour les titres principaux (H1 à H6), le style du corps de texte (ou texte courant), ainsi que les formulaires, messages d’alerte, etc. Préciser les espacements entre les différents éléments de texte.
La palette de couleur
Définir les couleurs primaires qui seront dominantes sur le site web, elles ne doivent pas inclure plus de trois nuances. Puis ensuite, ajouter les couleurs secondaires, tertiaires et neutres en fonction des besoins. Quand vous choisissez les couleurs, il est nécessaire de mettre leur aspect visuel, ainsi que les valeurs techniques (Hex, RVB, CMJN).


Style d'icône
Il faut aussi y définir le style de l’iconographie, notamment en indiquant l’utilisation de telle ou telle bibliothèque d’icônes comme Font Awesome ou bien des icônes personnalisées. Il faut aussi indiquer le type d’icône rempli ou contour, ainsi que les couleurs de ceux-ci : colorés ou monochromes. Comme pour les polices, on y précise la taille à utiliser et s’il s’agit d’icônes personnalisés, il est nécessaire d’y inclure la grille de conception ou bien les règles de conception.
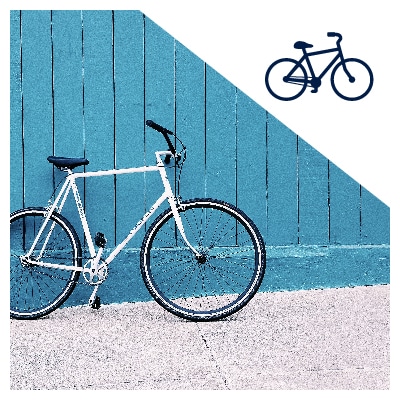
Illustrations / Images
Il faut ensuite définir le style des illustrations, leur donner des références de couleurs. Idem pour les types d’image qui doivent être en cohérents, il est possible de définir les types de retouche photo à ajouter (filtre, contraste, filtres, luminosité, etc.).


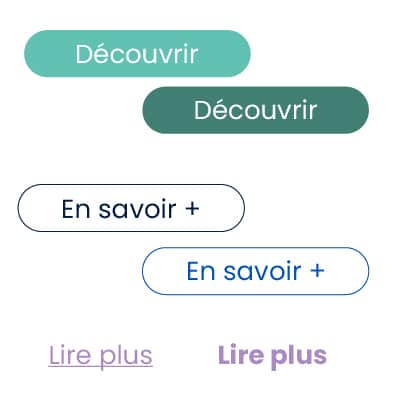
Boutons
Pour les boutons, il est important de définir l’apparence, la taille et l’état des boutons, des champs de formulaires, des menus de navigation, des notifications et des alertes, etc. Pour aller plus loin pour chaque type de bouton, on y inclut des différents états (normal, survolé, actif ou ciblé).
Concernant les formulaires, il est défini le style des boutons radio ou des cases à cocher.
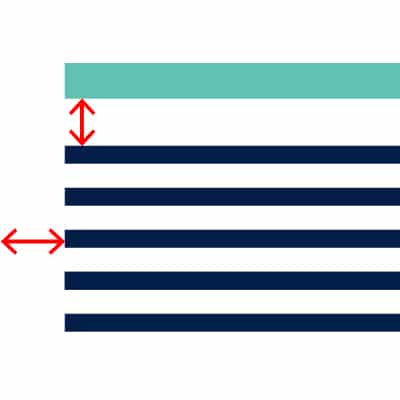
Mise en page et espacement
Les marges et espacements sont encadrés, notamment par différents éléments : entre du texte et un bouton, entre les différents niveaux de titre ou encore entre les différents blocs qui composent la page du site. Cela permet de définir une structure cohérente pour l’ensemble des pages qui seront conçues pour le site.


Le ton et la voix (wording)
Ou plus exactement la charte éditoriale, il est important de définir une tonalité pour en adéquation avec la marque / l’entreprise afin d’asseoir le positionnement et la façon de s’adresser à la cible.
Définir des DO et DON'T
Afin que le guide de style soit le plus explicite possible, il est important de mettre des exemples de ce qu’il faut faire et de ce qu’il ne faut pas faire. Des exemples concrets et clairs permettant de communiquer efficacement sur les règles définies dans le document.

Une fois l’ensemble de ces éléments défini, le guide de style est entièrement réalisé, il reste maintenant à le tenir à jour. Les tendances de conception évoluent, il faut donc actualiser le guide de style au fur et à mesure du temps. Cela nécessite de la flexibilité et de la veille pour le maintenir à jour des dernières tendances.